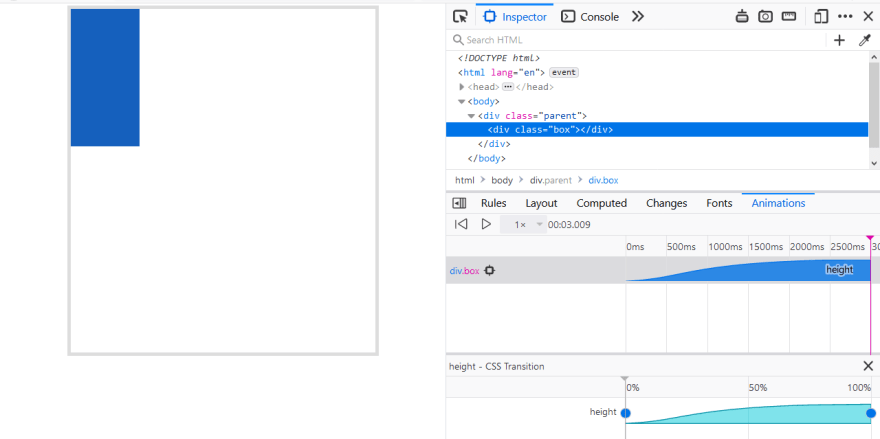
html - CSS Transition Width div box to expand to the left when mouse hovers over it - Stack Overflow

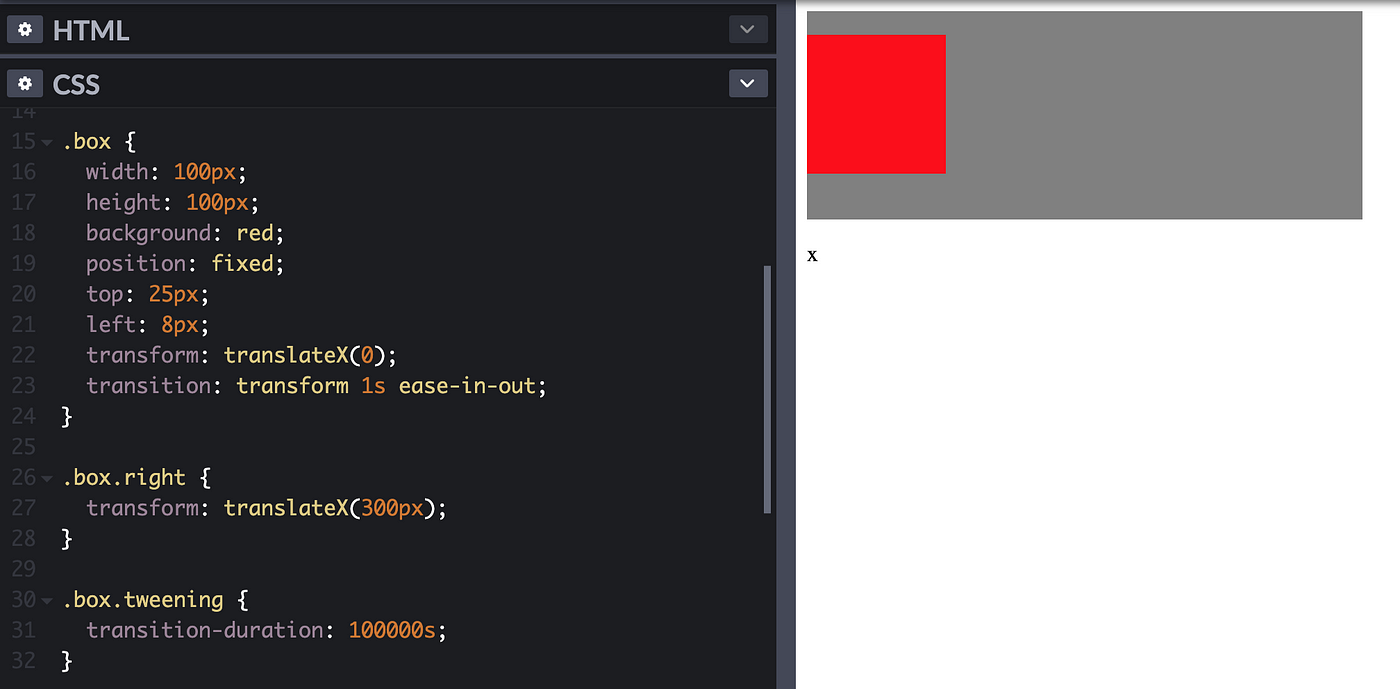
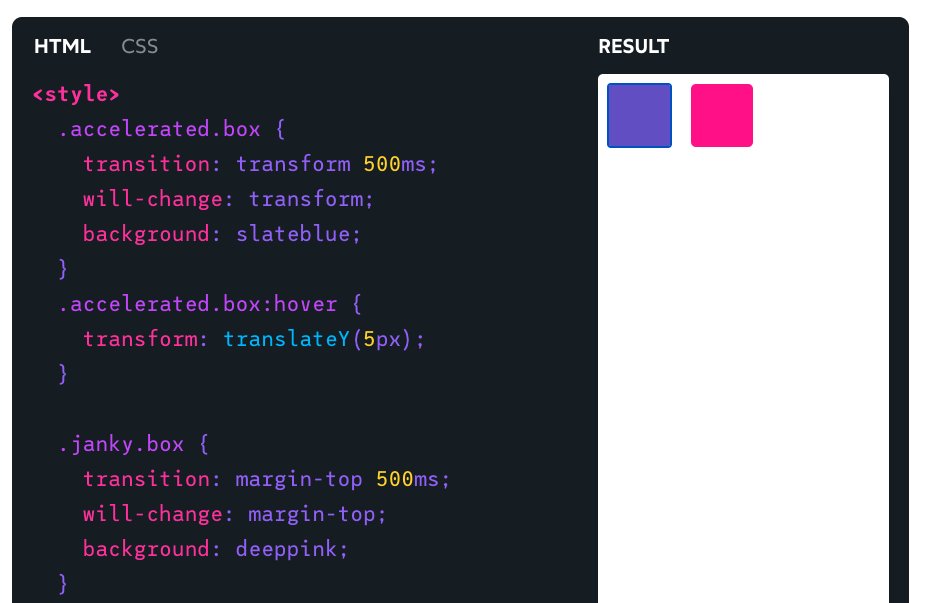
Smashing Magazine 🇺🇦 on Twitter: "An Interactive Guide to CSS Transitions, by @JoshWComeau. With lovely examples and explanations. https://t.co/njVr0nZjKe https://t.co/DQmlNllz6l" / Twitter